Ce trenduri de web design se anunţă pentru 2021

Pentru că ne place să fim printre primii care află noutăţile, ne-am informat deja în legătură cu trendurile de web design care se anunţă pentru 2021. Şi, deşi am fi tentaţi să credem că fiecare an care trece ne aduce mai aproape de acel viitor science fiction la care visăm, direcţia trendurilor pare să o ia pe altă rută: cea a realismului. Un motiv al îndreptării tendinţelor din web design către această rută a realismului ar putea fi în strânsă legătură cu pandemia de COVID-19. De ce spunem asta? Deoarece mediul online a câştigat şi mai mult avânt odată cu măsurile de protecţie impuse de această situaţie, iar realismul în web devine un must have, în detrimentul fanteziei hi-tech. Dar să nu ne mai lungim şi începem să discutăm despre care sunt şi cum arată trendurile în web design care urmează să acapareze anul 2021.
Web design animat cu efect de paralax
Efectul de paralaxă poate fi descris ca o iluzie optică. Acest efect ne dă impresia că un obiect se mişcă atunci când il privim din două puncte diferite. Pentru a înţelege mai bine, întinde mâna în faţă, ridică degetul mare şi priveşte-l mai întâi doar cu ochiul drept, apoi închide-l pe cel drept şi priveşte doar cu ochiul stâng. Degetul tău pare că şi-a schimbat poziţia, cu toate că nu l-ai mişcat deloc. În urma acesti iluzii optice, rămânem cu impresia că obiectele din apropierea noastră se mișcă mai repede decât obiectele din depărtare. Practic, acest efect se întâmplă în viaţa reală, un exemplu fiind atunci când călătorim cu maşina. Cu toate acestea, transpus pe o pagină web, este mult mai spectaculos. Printre principalele scopuri pe care trebuie să le ai, atunci când pui la punct o pagină de web pentru brandul tău, este să găseşti o modalitate prin care să îi ţii activi pe vizitatori pentru cât mai mult timp. Acest efect de paralaxă este perfect pentru asta. Diferenţa dintre adâncimea fundalului şi apropierea prim-planului transformă practic pagina ta web într-o scenă de teatru, atrăgându-i pe utilizatori şi menţinându-le atenţia.
Neumorphism – web design care readuce în lumină trenduri vechi
Neuphormism-ul este un design care are la bază trenduri vechi. Poată vă amintiţi de perioada în care Skeumorphism-ul era la modă, fiind responsabil de aspectului pictogramelor aplicațiilor de pretutindeni, la începutul anilor 2010. Această tendință a fost înlocuită de designul plat, care a simplificat icon-urile și culorile într-un mod mai puțin realist, dar mai uniform și mai ușor de identificat. Cu toate acestea, deşi am fi tentaţi să spunem că lucrurile au luat cu totul altă întorsătură, iar trecutul nu se va întoarce, după 10 ani începem deja să observăm cum pictogramele plante prind viaţă şi devin realiste, cu tendinţă 3D. Prin urmare, credem că am fi îndreptăţiţi să numim neuphormism-ul o fuziune între trendurile vechi şi cele noi. Acest design aduce înapoi experiența tactilă care a fost pierdută în epoca design-ului plat, însă, în acelaşi timp, îmbunătăţeşte experienţa utilizatorilor.
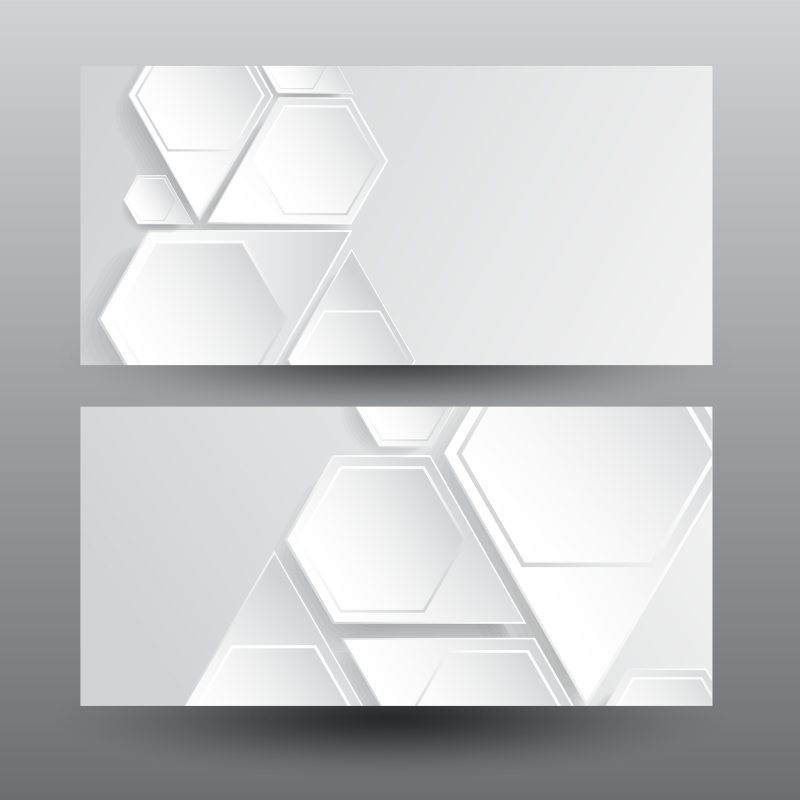
Compoziții de artă abstractă
În 2021, figurile geometrice precum pătratele sau cercurile vor fi extrem de întâlnite în web design. Chiar dacă nu par ofertante şi am avea tendinţa să credem că ar rezulta un web design minimalist şi primitiv, designerii de web reuşesc să le incorporeze în compoziţii complexe, care inspiră libertate. În majoritatea cazurilor, aceste compoziţii de artă abstractă iau locul fotografiilor și ilustrațiilor. Culorile folosite sunt vibrante, însă, în acelaşi timp, calde, iar efectul final duce la realizarea unor pagini web care expresive și vii, chiar și în absența chipurilor umane.
Web design prietenos pentru ochi prin culori confortabile
În vremurile noastre, consumul de online este extreme de ridicat. In plus, acest fenomen a fost vizibil influenţat şi de pandemia de COVID-19. Iar un consum mare de online, poate duce şi la oboseală, durere şi la alte probleme în ceea ce priveşte ochii. Din acest motiv, designerii de web au venit cu o soluţie pentru această problemă: utilizarea unor culori confortabile. Acest trend şi-a făcut simţită prezenţa încă din 2020, prin apariţia modului întunecat pentru diferite platforme, care a contracarat albul copleșitor care era înainte dominant. Cu toate acestea, în 2021, web designerii vor să aducă un echilibru între cele două extreme între modul luminos şi modul întunecat. Ei au gasit un punct de mijloc prin folosirea de culori confortabile şi calde pentru ochi precum verde, albastru, maro sau roz. În plus, folosirea acestor culori pe site-uri web induce o stare de calm şi relaxare.
Web design dedicat unor cauze
Odată cu declanşarea pandemiei de COVID-19, internetul s-a transformat într-un refugiu pentru oamenii din toată lumea. Online-ul a câştigat şi mai mult avânt, în detrimentrul Offline-ului, deoarece a fost introdusă munca în regim remote. Distanţarea fizică a fost descurajată, în timp ce aceea virtuală a fost încurajată. Aceasta a fost ocazia perfectă pentru web designer să creeze modele de web design semnificative și de impact. Astfel, în 2021 se va continua ceea ce a fost început în 2020, mai exact transpunerea empatiei în web design. Brandurile vor comunica în continuare într-un mod optimist şi vor sublinia eforturile pe care le realizează pentru ajutarea comunității. Prin urmare, 2021 va însemna o creștere a încercării de conștientizare a cauzelor sociale prin mijloace interactive, cum ar fi vizualizări și simulări. Până acum, web design-ul s-a concentrat pe oferirea unor experienţe cât mai bune pentru utilizatori. În 2021, accentual nu va mai fi pus doar pe oferirea unei experienţe optime, ci şi pe încercarea de a implica vizitatorii în diferite cauze sociale sau doar pentru a le trezi empatia. 
Web design care aduce schimbări în funcţia de scroll
Acest tip web design oferă o experienţă uimitoare. Astfel, când utilizatorii derulează, fac mai mult decât navigheaze pe pagină: interacționează cu aceasta. O simplă acţiune de scroll va provoaca un răspuns pe ecran. Acest lucru are la baza strategia că interacțiunea este o formă de participare și, atunci când utilizatorii sunt implicați în lucruri care se întâmplă datorita unei acţiuni de-ale lor, este mai probabil să fie interesați. Prin urmare, vor petrece mai mult pe pagina pe care au aterizat.
Scroll-ul este una dintre cele mai obişnuite forme de interacţiune, care credeam că nu ne mai poate aduce nimic nou. Ei bine, web designerii s-au gândit ca, în 2021, site-urile web să să devină mai interactive atunci când utilizatorul derulează paginile. Ce înseamnă acest lucru? Pornind de la culori şi ajungând până la tranziții animate complexe, web designerii vor transforma totul într-un mediu halucinant. Totul poate ajunge până în punctul în care utilizatorii vor avea impresie că prin scroll au ajuns pe un site cu totul diferit faţă de cel pe care intraseră iniţial.
Interpretări digitale ale produselor fizice
În cazul magazinelor online, produsele sunt cele care se află sub lumina reflectorului. Prin urmare, se vor realiza interpretări digitale ale produselor fizice. Această abordare nu numai că duce la o sinergie vizuală între produs și site, ci face ca paginile web să se devină mai reale și neașteptate. Având în vedere că site-urile web au devenit în ultimul an parte nelipsită din viaţa noastră de zi cu zi, această tendință de a combina lumea reală cu digitalul pare că a fost creată special pentru momentul în care ne aflăm.
Chestionare captivante
În 2021 începem să ne luăm adio de la a căuta într-un site imens un lucru mic pe care îl dorim. În loc să citim descrierile produselor și să luăm decizii pe cont propriu, noile web design-uri vor introduce chestionare care vor promova o experiență interactivă. Aceste chestionare se vor baza pe adresează întrebări cu alegere multiplă, care se concentrează pe a cunoaşte care sunt dorinţele vizitatorilor. După ce vom răspunde în cadrul unor astfel de chestionare, produse care să răspundă cerinţelor noastre ce vor fi oferite într-un mod subtil.
Culori tridimensionale
Paletele de culori de care web designerii le-au folosit în ultimul timp au suferit o schimbare extrem de vizibilă. Evoluţia constă în faptul că paginile web conţin culori mai realiste ca niciodată. În anul ce vine ne aşteptăm la culori saturate şi tridimensionale, care vor oferi senzaţia că paginile web din faţa noastră pot fi cu adevărat atinse. Această senzaţie va fi subliniată de o umbrire fină care va da iluzia că ceea ce vedem este real. Două culori alăturate vor părea fie că se contopesc, fie se vor diferenţia prin umbre şi adâncime. Una peste alta, această tendință sugerează că în ceea ce priveşte culorile din web design ale anului 2021 este dorită o evoluţie a lumii online către un nivel superior care atinge realismul.
Lumea online se anunţă extrem de interesantă în ceea ce priveşte trendurile din web design pentru 2021. Vom asista la fuziuni între trecut şi prezent, dar şi între real şi virtual. În anul ce vine web desig-ul, vom fi uimiţi prin cromatică, însă şi prin experienţele prinvind interacţiunea cu site-urile. Şi tu ai planuri mari pentru anul 2021 privind brandul tău? Contactează-ne la 031 428 48 85 şi hai să ducem împreună afacerea ta la un alt nivel.
Citeşte şi:
Cum să-ţi salvezi afacerea în pandemie cu un magazin online Top 5 tendințe în web design pentru 2020